Looking to test mobile websites in your desktop browser?
Or, maybe you need to test page weight and load times in the mobile environment?
These tasks are easily done by changing the browser’s default User Agent header. This article describes a few simple methods for switching User Agents in desktop browsers.
1. Built-in User Agent switching
The option to switch between different User Agents is built-in to modern browsers. By exploring the developer options, you can change the UA to view websites the way they’re viewed on different devices. Here are some brief guidelines helping you change User Agents in Chrome, Microsoft Edge and Firefox.
Chrome
Google’s Chrome browser comes with many options for developers tailoring their websites to the needs of users on different devices. This includes the ability to switch between UAs, a list of popular UAs and a field to test any custom User Agent.
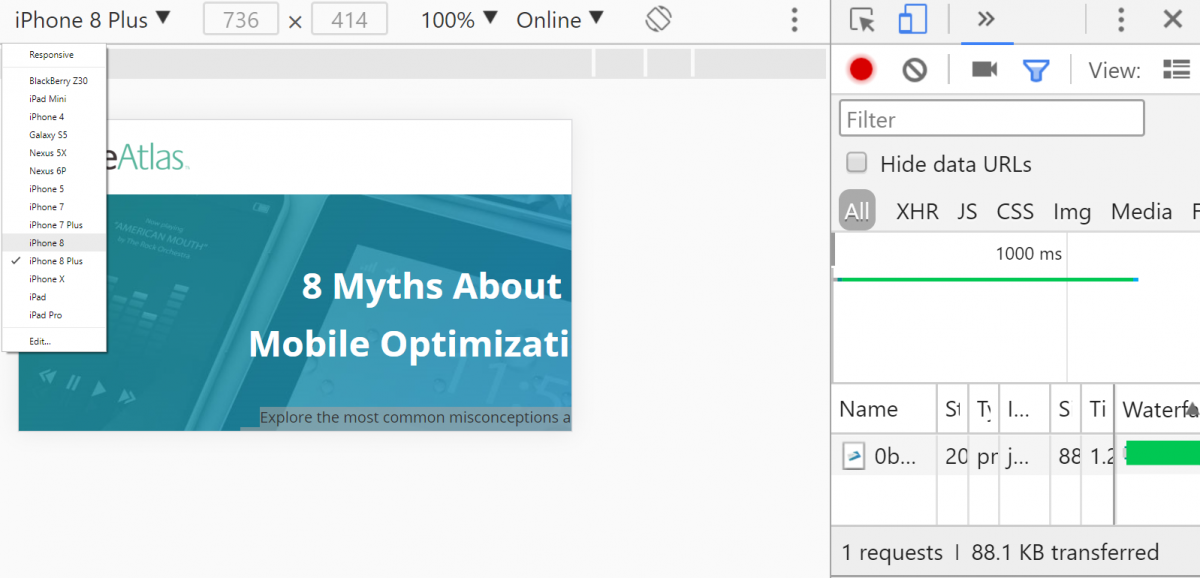
The built-in User Agent tester is available via Developer Tools which you can access from top right ‘hamburger’ menu (go to ‘More Tools’ >> ‘Developer Tools.’). To view the website the way mobile users can see it, just click the phone icon in the top left corner of the console's window.

It is possible to change the resolution, or choose the emulated device from the drop-down list in the top menu. The list includes many popular Android devices, as well as iPhone models, even the iPhone X.
The blue box to the right allows you to type in custom UAs. Interestingly, the tool also lets you test the website under different connectivity conditions to measure loading times.
Of course, real-world loading times may differ, due to signal interferences, interruptions, etc.
Microsoft Edge
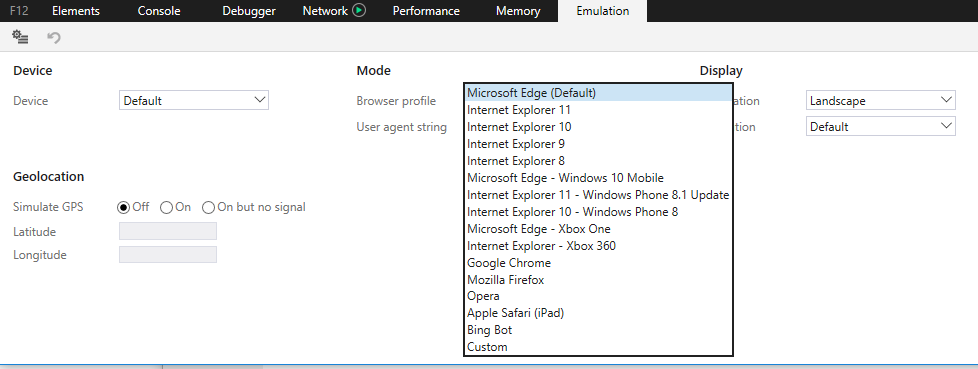
MS Edge is also equipped with a built-in User Agent switcher as part of the Developer Tools. You can access this feature by clicking the ‘Options’ icon in the top right corner and then going to ‘F12 Developer Tools.’
Then you need to choose ‘Emulation’ from the developer console’s top menu. The drop-down list tagged ‘User agent string’ lets you choose one of the predefined UAs, or type in a custom one. The predefined list of UAs has improved greatly since the Internet Explorer days, now offering almost as many variations and combinations as we see in Chrome.

Firefox
Firefox doesn’t come with a standard User Agent switcher, although there is a way to change the User Agent without any extensions.
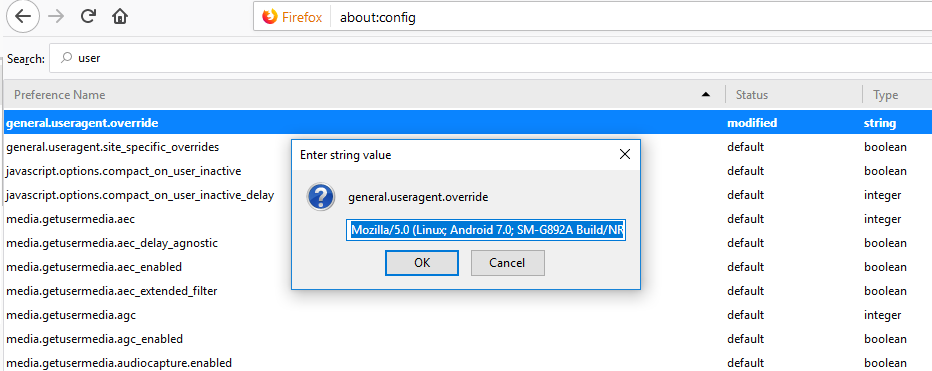
You can do it by typing about:config into the address bar. Then you'll need to search for general.useragent.override string, or create it if it's not there (to create, just right click on the 'about:config' and choose 'string'). The 'override' string needs to be updated with any chosen UA value, which then becomes your new Firefox User Agent string.
But be careful doing this. Once set up in this way, the User Agent will be used as the default Firefox UA until the 'override' string is changed again.

2. Browser Extensions
Default User Agents can be also changed regardless of the browser's integrated options.
Below are two examples of browser extensions, however there are plenty of other options apart from these two.
User-Agent Switcher for Chrome
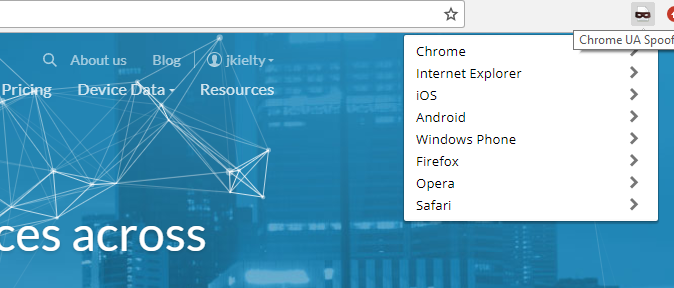
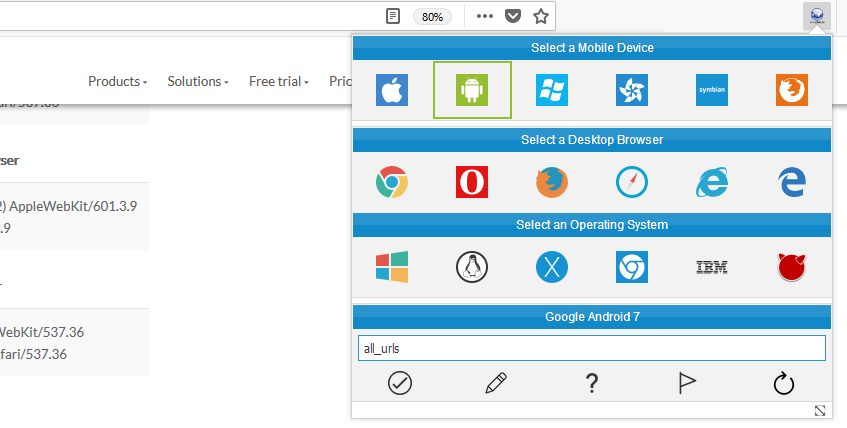
User-Agent Switcher for Chrome is one of the easiest and fastest ways of switching between User Agents. After installing this tiny extension, a new icon will become available in the browser's top menu. It gives you access to a simple drop-down list with different UAs grouped by browsers.
The add-on also allows you to upload custom User Agents which become available directly from the drop-down list. After switching the User Agent, you get a different browsing experience until the UA is changed back.
It also allows you to Set user-agent spoof per tab, enabling comparison of layouts and responsiveness on the fly.

User Agent Switcher for Firefox (by Linder)
Another neat User Agent switching solution is User Agent Switcher for Firefox by Linder. This extension adds a User Agent option in the Tools tab in the top Menu Bar. It allows you to choose from a very modest list of preloaded User Agents, as well as add save your own UAs for future use. As with the Chrome extension, changing the User Agent means the whole browsing experience changes.

Why change User Agents?
User Agent strings are passed in the HTTP request in which some browser and device specific information is conveyed. This helps the server to decide what should and what shouldn’t be sent to the requesting device. Read more on the fascinating world of UAs in this our post on how UAs are formulated.
A User Agent switcher is a handy addition to any mobile marketer's or developer's toolbox. Changing the User Agent is a good way to quickly test the experience on varying mobile devices. It also helps you quickly verify if the website’s setup for mobile is responsive, or adaptive.
Adaptive websites provide a different experience for mobile UAs, while responsive sites generally don't change their behaviour (in terms of code served) for different User Agents.
Check out our 2018 List of User Agents for the most common UAs in use today.
A Content Adaptation Survival Guide
Download our free guide on content adaptation to learn:
- The advantages of content adaptation over ‘classic’ RWD
- What techniques are available for content adaptation
- How to deliver the best experience possible for your users and visitors
User Agent Switcher Limitations
While User Agent switchers are a great tool to test how websites will look on varying devices, bear in mind that this technique won't give you a complete testing environment for a mobile or tablet experience. You also need to consider:
- Varying user posture and engagement style for different devices (lean back, lean forward)
- Different input methods and hardware capabilities
- Different user contexts
- Variances between diferent networks
User Agent switchers will not allow you to handle traffic from different devices with different User Agents. Using a high quality device detection solution will enable you to address your audience with device-specific experience.
Learn more about User-Agents
If you're looking for more information on User-Agents, be sure to read these posts on the DeviceAtlas blog:
Start parsing User-Agent strings
DeviceAtlas is a high-speed solution for parsing User-Agent strings used by some of the largest companies in the online space to:
- Optimize website content for mobile, tablet, and other devices
- Boost website loading time and minimize page weight
- Target ads and analyze web traffic
Get started with User-Agent parsing by testing a locally-installed version of DeviceAtlas at no cost.




