DeviceAtlas allows you to detect additional device properties using the Client-side method. In this article you can learn how to take full advantage of DeviceAtlas Client-side Component and its ability to identify individual Apple devices.
What is it and how does it work?
DeviceAtlas provides an optional client-side JavaScript library for gathering additional properties using JavaScript. This library can send these additional properties back to the DeviceAtlas API running on a web server. The JavaScript properties are then used to augment the regular DeviceAtlas properties providing additional capabilities, such as a fine-grained Apple device detection,
The problem that the Client-side Component solves is detecting iPhone models which can't be done through analyzing HTTP headers. The main challenge when detecting Apple devices is that the browser (even Safari!) doesn't include any hardware token information in the User-Agent string.
It means that by parsing the User-Agent string alone, you can only tell whether it's an iPhone, iPad or iPod Touch but not which particular model is sending the request to the server. To know more about Apple devices, you need additional data from the only source available in real-time: client-side properties.
What you need to get started
Prerequisites
The first step is to get an active DeviceAtlas Enterprise or Cloud license which is required to download the Client-side Component.
To test how the client-side method works you only need a trial license which you can get here:
Download
Follow these steps to download the DeviceAtlas Client-side Component:
- Log in to your DeviceAtlas account
- Go to the Client-side Component's main page
- Download the latest Client-side Component straight away with a default or a customized set of properties
Our API packages also include the Client-side Component (Enterprise or Cloud API) but the version may not be the latest one. We recommend that you separately download the latest version from the Client-side Component's main page to integrate it with your API.
Integration
After downloading the packages, you need to make sure that the path to .min.js file is included in the HTML header. In this way, the file is loaded when a user accesses the website. See the following examples:
- Full property set
<script type="text/javascript" src="deviceatlas-1.5.min.js"></script>
- Lite property set (optimized for Apple devices identification)
<script type="text/javascript" src="deviceatlas-lite-1.5.min.js"></script>
- Custom property set
<script type="text/javascript" src="deviceatlas-custom-1.5-170207.js"></script>
Using the Client-side Component
Once the Client-side Component is placed on your server, you can use it either to work with client-side properties only or combine client-side with server-side properties. We recommend the second method, as it provides you with a complete device identification solution.
Here is an example showing how to use the Client-side Component with the PHP Cloud API.
<?php
/* Edit the DeviceAtlasCloudClient class inside the "Client.php" file and set your Cloud license key: const LICENSE_KEY = 'ENTER-YOUR-LICENSE-KEY'; */
require_once '/path/to/Client.php';
$deviceProperties = null;
try {
$deviceData = DeviceAtlasCloudClient::getDeviceData();
if (isset($deviceData[Client::KEY_PROPERTIES])) {
$deviceProperties = $deviceData[Client::KEY_PROPERTIES];
}
} catch (Exception $ex) {
// all errors must be taken care ok ;)
}
?>
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>DeviceAtlas Cloud Example</title>
<script type="text/javascript" src="path/to/deviceatlas-lite-1.5.min.js">
</script>
</head>
<body>
<?php
if (!is_null($deviceProperties)) {
if (isset($deviceProperties["model"])) {
echo "<p>Model: ".$deviceProperties["model"]."</p>";
}
}
?>
</body>
</html>
In this example, the "model" property shows which particular iPhone model the user request came from. See the “Identification of Apple devices” section from the Client-side README page to know all possible iPhone and iPad model variants and how they are detected.
As this example shows, you don’t need to explicitly use any of the Client-side Component functions to make the iPhone identification work. The Cloud API (as well as the Enterprise, locally-installed version) transparently uses the client-side property set populated by the JavaScript through a cookie (named “DAPROPS” by default).
Learn more on how DeviceAtlas detects iPhone models.
How to access the client-side properties via JavaScript
You can access any of browser or device properties detected directly via JavaScript. It is as simple as checking the objects under "DeviceAtlas" namespace.

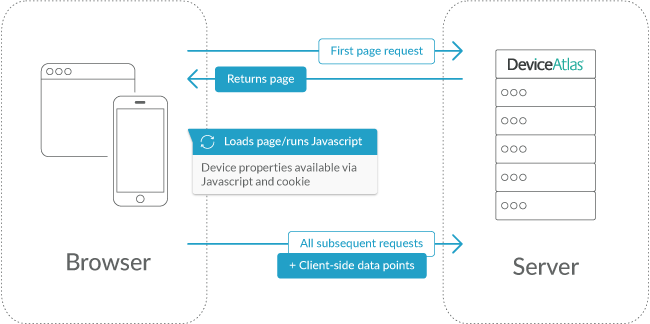
DeviceAtlas Client-side Component workflow
The diagram above shows two ways of getting the client-side properties. The first one is done by directly accessing objects under “DeviceAtlas”, and the second one is done by calling the DeviceAtlas.getPropertiesAsString() function.
- First method
var htmlAudio = DeviceAtlas.html.audio; console.log(htmlAudio); // e.g.: true
- Second method
With this method, you will get the whole list of properties as a string in the same format as they are populated from the DAPROPS cookie. It allows you to check these properties quickly and use them straight away within your own JavaScript, or even pass them via Ajax to your server.
var DAPROPS = DeviceAtlas.getPropertiesAsString();
Adding custom property tests
As we mentioned before, the Client-side Component allows you to extend and customize the available properties by adding or replacing the existing methods. Here is a short example showing how to add two new properties:
- platform (e.g. Win32),
- js.alertSupport (whether or not the JavaScript engine supports window.alert() function).
<script type="text/javascript">
var DeviceAtlas = {
properties: {
'platform': function() {
return (navigator.platform) ? navigator.platform : null;
},
'js.alertSupport': function() {
return (typeof window.alert === "function");
}
}
}
</script>
<script type="text/javascript" src="./deviceatlas-X.X.min.js"></script>
For more examples, check out the “Adding device properties” section from Client-side Component README site.
Does it affect website performance?
No! While sending additional files to the user's device may seem like it could impact on performance, this isn't the case with the Client-side component. The Client-side Component is implemented with minimum code complexity, maximum optimization, and it is minified as much as possible. These measures avoid any noticeable impact in terms of download times, CPU usage and memory footprint.
You can also limit the property set by downloading a customized version of the JavaScript code to run on your site.
Here are the sizes of the files sent to the user's device.
| Version | Description | File size | File size gzipped |
|---|---|---|---|
| Lite | Minimum version with the property set needed to identify Apple devices. Only 4 data points needed. | 2.48KB | 1.17KB |
| Custom | An example of a custom component with HTML, CSS and minimum property set required for detecting Apple devices. | 4.62KB | 1.75KB |
| Full | Standard component with the whole set of the client-side properties available. | 7.36KB | 2.67KB |



