What are Client Hints?
Client Hints are a developing set of HTTP header fields that, on an opt-in basis, further enable developers to perform agent-based content negotiation. Each Client Hint sends a client preference to the server which can then optimize its response.
Client Hints Aim and Background
Client Hints are being driven by Google and have been supported in Chrome since late 2015, with early IETF drafts dating back as far as 2013. Now forming a key part of Google’s proposal to deprecate and freeze the User-Agent header via a Chrome update, which has been postponed until at least 2021, Client Hints are intended to be an alternative source of information contained in the User-Agent header. This intention / proposal was opened for review in January 2020 and is currently closed due to the postponement.
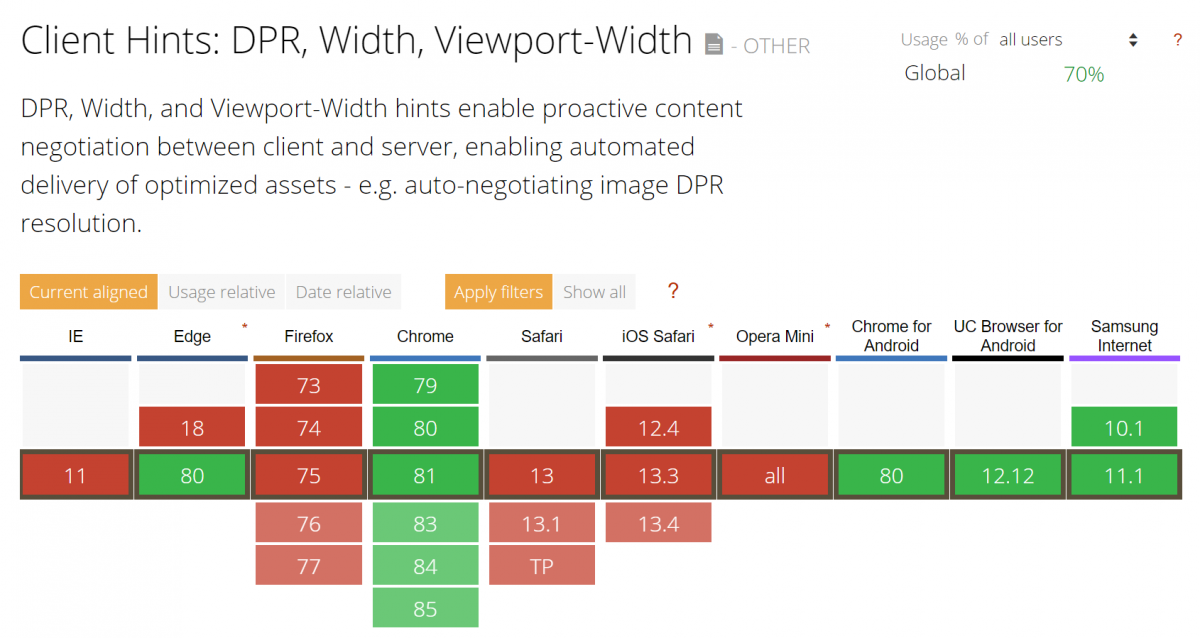
While there are concerns and ongoing challenges from industry regarding Google leveraging their market dominance to force through a change on open web standards (i.e. deprecating the User-Agent header), we are excited to see the introduction of Client Hints and hope that all browsers will eventually support this developing initiative. Currently, Safari, a key source of traffic with high-value demographic characteristics, does not support Client Hints. Browser support for Client Hints, specifically DPR, Width and Viewport-Width hints, can be seen below:
Source: caniuse.com
Why Implement Client Hints?
Client Hints provides additional access to web optimization opportunities that ultimately enables many business and end user benefits, including:
- Enhanced user experience;
- Data saving capabilities; and
- Greater ROI from reduced bounce rates.
Client Hints Limitations
To leverage the benefits from Client Hints, businesses will experience an increased development time while still requiring a solution for unsupported devices – a multi-indexed device intelligence solution, such as DeviceAtlas, can prove to be a more efficient and effective option. At this early stage in Client Hints development, the implementation and maintenance workload will need careful consideration as, understandably, significant changes can still occur.
Briefly, other limitations include:
- Not all browsers (e.g. Safari) support Client Hints;
- Client Hints, like the User-Agent header, enable fingerprinting (read Client Hints Security Considerations for more information); and
- There will be a performance impact compared to accurate User-Agent header analysis. In particular, you don’t get the chance to optimize the first visit (or the first request to be more precise). And the first visit of a user to a website is critical – if it’s bad you may never see them again.
Additionally, Clients Hints form part of a wider project, which has its own limitations and concerns - for further details read A Skeptic's View On Google's Intent To Deprecate And Freeze The User-Agent Header.
Should You Implement Client Hints?
The effective implementation of Client Hints will be a significant undertaking for most businesses and should not be underestimated. As such and like most significant projects, feasibility should be an initial consideration and may include:
- Defining objectives and goals;
- Assess if the current stage of Client Hints is suitable (browser support limitation, currently in the early stages so capacity to implement changes should be considered, etc.) and if ongoing support can be provided;
- Identifying and assessing alternative options;
- Resource assessment (time and capacity requirements, infrastructure requirements, etc.); and
- Will there be an ROI?
To help with feasibility research, we have detailed below how you can implement Client Hints and highlighted a valuable Client Hint use case that we are particularly excited about.

How To Implement Client Hints
Servers must advertise that they support Client Hints as they are not enabled by default. This can be done using the Accept-CH header field (where Accept-CH = #field-name, e.g. Accept-CH: DPR, Width, Viewport-Width). Note: this opt-in must be delivered over a secure transport and the Save-Data hint, detailed below, is an exemption of the opt-in requirement. Learn more about Client Hints implementation on IETF.org, here.
When support is successfully conveyed, content can then be adapted and optimized. Below we have highlighted the Save-Data Client Hint (similar to the DeviceAtlas Connectivity Analysis function) as an example that can significantly enhance end user experiences and the bottom line of many businesses.
- A Valuable Client Hint Use Case: Save-Data
The "Save-Data" request header field consists of one or more tokens that indicate client's preference for reduced data usage, due to high transfer costs, slow connection speeds, or other reasons.
Save-Data = sd-token *( OWS ";" OWS [sd-token] )
sd-token = token
This document defines the "on" sd-token value, which is used as a signal indicating explicit user opt-in into a reduced data usage mode on the client, and when communicated to origins allows them to deliver alternate content honoring such preference - e.g. smaller image and video resources, alternate markup, and so on. New token and extension token values can be defined by updates to this specification.
If Save-Data occurs in a message more than once, the last value overrides all previous occurrences. Source: ietf.org
This Client Hint, if implemented effectively on the client and server, could have a significant impact on the bottom line of many businesses. Given that 53% of mobile users abandon websites that take more than 3 seconds to load, combined with the average 3G load time being 19 seconds and the average conversion rate being 3%, businesses can calculate their ROI from their monthly traffic and average sale price – use our ROI calculator here.
Client Hints – Our View
Initially established as part of the dotMobi group to drive uptake of web usage on mobile devices, DeviceAtlas has been enabling agent-based content negotiation since 2005. We believe that Client Hints are a positive step forward in an increasingly diverse and fragmented landscape but believe that they should not replace the User-Agent header. We believe that greater industry consultation and impact assessments should be completed before progressing with such a significant change to open web standards.
Client Hints are an additional tool that will help drive the uptake of web usage on mobile devices globally as we expect it will make the Web more inclusive and accessible over time. In this regard, DeviceAtlas is adding Client Hints as an additional index to our range of keys that already include User-Agent string, device make / model strings (e.g. Build.MODEL, Build.MANUFACTURER) and TAC.
DeviceAtlas users can rest assured that they’ll continue to receive the most accurate device identification and intelligence solution on the market. DeviceAtlas is the stable, reliable, and future-proofed source of accurate device intelligence for market leaders.
Learn more about our Device Intelligence solutions, get in touch here.