Guest post by: Arianna Aondio, Director: Solutions Engineering, Varnish Software
The fact that mobile users demand a fast web experience on any device is neither a secret nor a surprise. Mobile traffic has, in recent years, surpassed desktop device traffic, and no user, given this ubiquity, will accept poor performance on mobile devices. We are trying to push ever more data over a mobile infrastructure whose development has not kept pace with the amount of traffic it is managing, hampering content delivery and mobile performance.
Add to this scenario the preponderance of factors that make up the complexity of mobile content delivery performance: everything ranging from page size to the capacity of the mobile network, from the device being used to access content to personalized aspects of pages being loaded. Some of these are completely out of the deliverers’ hands, but some can be managed and optimized.
DeviceAtlas has extensively shared statistics and information, for example in the DeviceAtlas Mobile Web Report, that highlight the vast numbers of devices, models and manufacturers that exist and how crucial optimizing websites and apps is for meeting user requirements. It’s now well-known that users abandon sites that fail to load in 3 seconds or less, and this speed is not easily universally achieved. This is why it’s essential to seek out ways to enhance mobile performance and experience in whatever ways are possible.
Real-time device detection
DeviceAtlas provides real-time device detection and its insights can be used to speed up mobile page-load and content delivery. This is available through a DeviceAtlas module for Varnish.
The bottom line here is that detecting the requesting device can help speed up and enhance content delivery performance in many ways. For example, by serving a different experience for each device type using adaptive web design, different codebases can be served to each specific device category once detected. A ‘hybrid’ approach applying device detection-based adjustments to responsive websites is also beneficial to both web performance, and conversion rates on mobile.
In addition to device detection, Varnish can improve the speed and seamlessness of mobile content delivery even further with these three techniques:
On-the-fly page assembly using edge-side templating
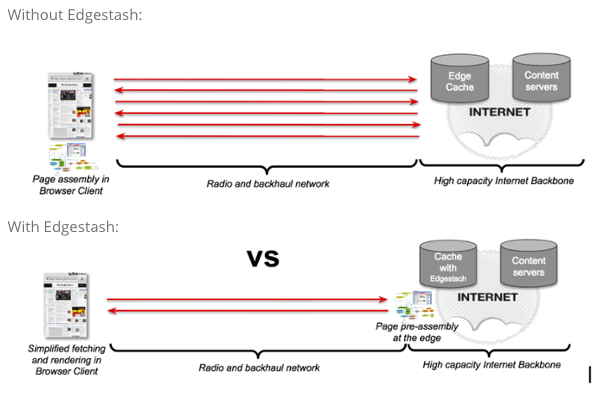
When a web browser requests a specific web page, the request requires several round trips and eats bandwidth before it completely retrieves all the necessary material to build the page (e.g. templating, JavaScript libraries, JSON data and so on). This slows things down, but Varnish Software has developed Edgestash, a Mustache-based templating language that moves assembly logic from the client side to the edge. This allows for page fetching and assembling at the edge of your architecture, reducing round trips and bandwidth, leading to a faster experience overall. Also with device detection in the caching layer, device-specific/appropriate content will be folded into the mix: the right content fit for the right device delivered faster. Of course, you can use this technique alongside device detection to build different experiences on the fly, according to the device.

High-performance dynamic/personalized mobile content delivery
Users expect their content not only to be delivered seamlessly and quickly, they expect the content to be relevant and personal to them. Naturally personalizing content for each individual user could slow delivery down because it’s not possible to serve pages in their entirety from cache. ESI (edge side includes) is a critical tool for personalizing content and manages the need for dynamic content; performance is another part of the equation.
The basic thinking behind ESI is that many web pages share content among them. Particularly in high-volume content sites, like e-commerce or media, where trending products and newest news articles are often collected and listed, you would lose your entire cache as soon as one of these global page elements changes. With ESI, you only need to update the single element (i.e., the page is built from different fragments, and only the one updated “include” must be updated). ESI lets you update the element, and all pages will automatically start serving the updated content without having to rebuild whole pages. This is great for personalization but has a tendency, unless your cache-hit ratio is high, to slow things down because ESI ‘includes’/elements have been processed one at a time. Ten ‘includes’ would (in Varnish) be cache misses that had to be dealt with one at a time. The more ‘includes’ there are, the slower the performance. But with parallel ESI this all changes.
Varnish Software developed parallel ESI to drive this latency down by loading all includes simultaneously, which turbo-charges the page assembly and loading process, offering up to 75% faster page delivery on mobile.
TLS-encrypted pages: Speedier delivery on mobile networks
It may seem counterintuitive, but content sent over TLS-encrypted connections is delivered faster on mobile networks than over unencrypted connections. Mobile networks, as mentioned earlier, have their limitations. In this environment, spectrum is limited, and throughput problems are inevitable. Each device is actively seeking time to communicate on the network - obviously the number of users and devices has only continued to balloon over time, which has slowed network performance and in many cases reliability.
Oddly, mobile carriers started using performance-enhancing proxies more than a decade ago. They did this because data was scarce, and caching saved bandwidth. Performance enhancements were an unforeseen, or rather unintended, benefit, as these proxies were created merely to reduce bandwidth use. Unencrypted data will be filtered by these proxies, slowing things down due to overall network congestion, while encrypted traffic bypasses these proxies, allowing the very same content to achieve much faster delivery.
Enhanced mobile experiences: Every bit counts
These enhancements, taken individually, make a difference - every bit counts when it comes to improving performance. As a whole, true performance and user experience gains are not only possible but also visible.
Learn more about Varnish Software’s solutions for optimizing mobile content delivery by watching this on-demand webinar: https://info.varnish-software.com/webinars_fm/optimize-mobile-web



