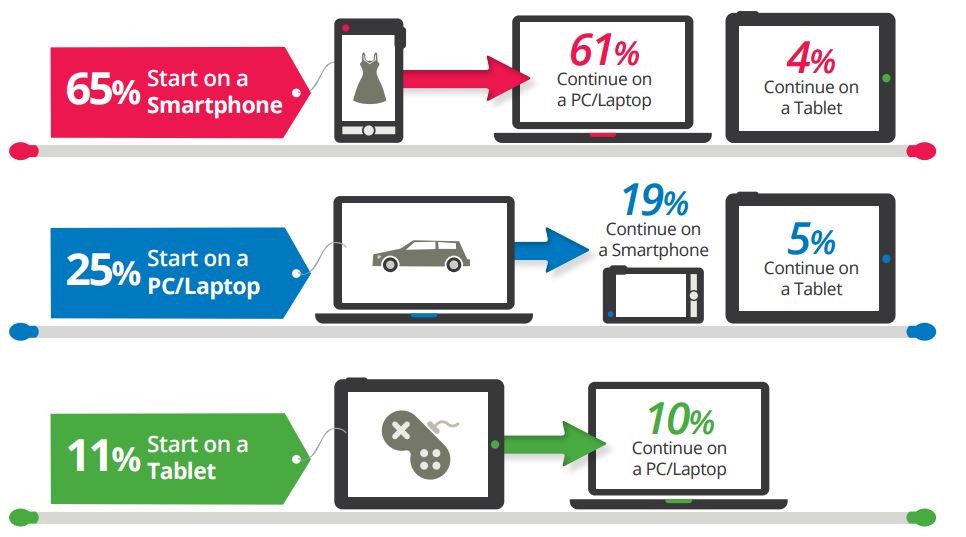
Today's well-informed customer has moved beyond the traditional customer journey where decision-making is assumed to be made in a linear way, to one that's more of a winding road where there are multiple points of entry and exit. What’s central to this is the myriad of devices customers can now use to research, evaluate and purchase products and services.
Therefore, a more sophisticated approach is required from businesses when interacting with potential customers. A core part of this is the ability to track the devices these customers use in order to build a holistic view of the customer journey which is now a multi-device path to purchase.
A cross-device strategy
Google recently reported that most media interactions are screen-based and that businesses should tailor strategies to each channel. Because of the new, complex path to purchase, it’s more important than ever to have a consistent presence across multiple screens, meaning it is imperative for businesses to have sites that are adaptive on all devices.

The numbers back this up; it has been recently reported that nearly 70% will more than likely buy a site’s product or service if the site is mobile-friendly. On the flip-side, over 60% of users will quickly move to another site (more than likely a competitor) if you offer a bad mobile experience. In other words, mobile friendly sites = more customers.
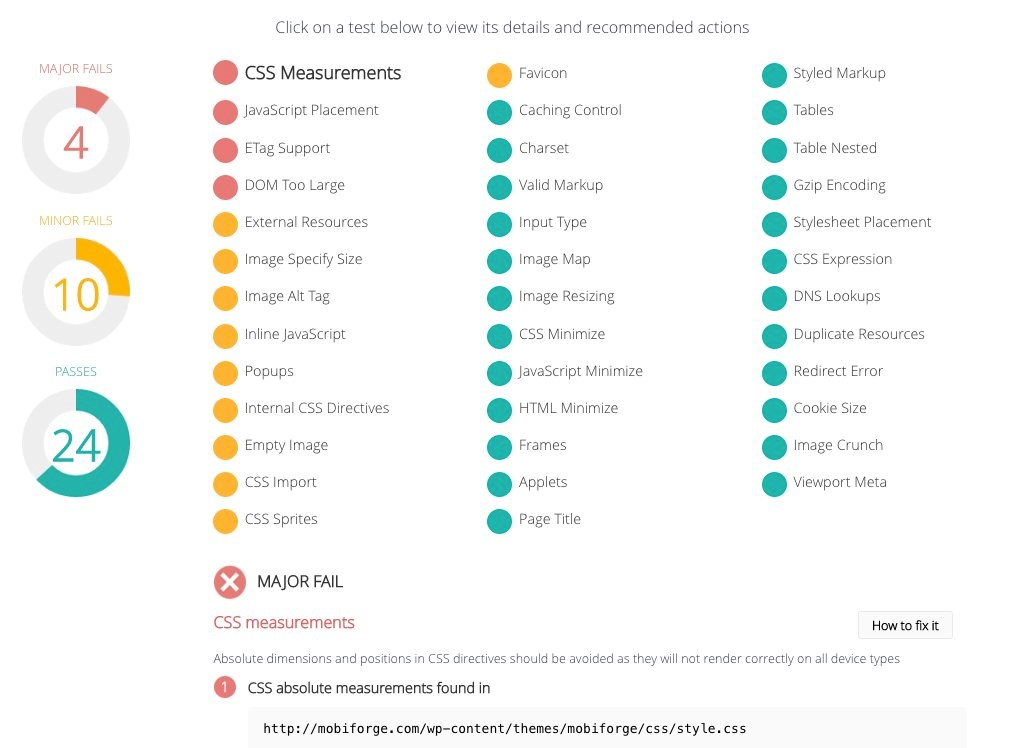
How can you do this: Build a mobile-friendly site. The first step to doing this is to test your current web performance across different mobile devices. Based on the score, you will get a customized action plan to ensure your site is mobile-friendly.

Make your website lighter and faster
Recent years have the seen rise of the 'attention economy' where the attention span of users is lower than ever before as they navigate through the online world of information overload. Consequently, users have become extremely sensitive to web performance. Amazon recently reported an astonishing finding where just a 0.1-second increase in load speed causes 1% reduction in sales.
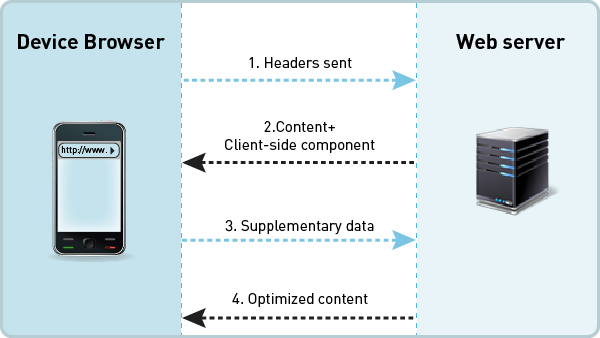
Typical causes of slow load times are tons of images, CSS and JavaScript which effectively kill any chances of mobile conversions. Businesses need to keep these as lightweight as possible. To limit the payload size, you can use server-side device detection to select the right website components that work and look great on the user’s device. Employing server-side detection will ensure that your website loads fast on ALL devices and as result, improve mobile engagement and conversion rates.
How can you do this: Create content on your site that loads quickly on mobile. This can involve anything from using fewer fields on your sign up forms to hiding most of the navigation menu options. Product descriptions can also be hidden to make the initial load time shorter. When it comes to images, check out this blog post which gives you 2 methods on how to optimize images for mobile with server-side detection.

Harness real-time device detection
Using device detection not only ensures your site performs well on every device, it can give you a deep understanding of the customer journey at a device level. Device detection can provide you with granular device data on user interactions across various channels and devices.
While device detection can be effectively used to correctly handle different devices as they visit your website, businesses can go beyond this and actually see the typical online behaviors on certain devices that lead to won and lost customers and optimize their content based on that knowledge.
Check out this report from Google which explains how and when certain devices are used. For example, PC use is motivated by finding information and keeping up to date while smartphone and tablet use is motivated by communication and entertainment. Your website needs to reflect the needs of the user on a specific screen. The result is high-performing and cost-efficient campaigns.
How can you do this: No surprise here; if you're not using one already, you need to have a real-time device detection solution that allows you to adapt content dynamically so that each visitor gets the optimal viewing experience. This also enables you to target customers based on the device they are using, resulting in a better customer experience and better results for your business.



