
Device detection makes it possible to identify web-enabled devices requesting online content. Given that it is generally based on analysing User-Agent strings, it is often referred to as User-Agent lookup or User-Agent parsing. Here’s how mobile device detection works.
While many companies are aware of the need to recognize all the characteristics of user devices, not all of them have full understanding of what it really takes to build an accurate and fast device detection solution. With hundreds of thousands of web-enabled devices coming to the market on a regular basis, making sure that all their characteristics are accurately detected is actually not an easy job.
Device detection basics
Device detection based on analyzing User-Agent strings is built in to the HTTP standard which briefly defines what User-Agents are and what they can be used for. The User-Agent string is one of the HTTP headers sent by the browser which informs the web server about the visiting device, name of the browser, rendering engine, etc.
For historical reasons, there is no strict structure to User-Agent strings. They contain many keywords which aren’t true for the request. For example, many User-Agent strings start with the word “Mozilla” even when they have nothing to do with the Mozilla’s browser Firefox. Here's an example of a User-Agent string used by IE Mobile on a Windows Phone-based device:
To get an even better idea, have a look at this article to see more examples of popular User-Agent strings.
Why companies detect devices
Device detection is accomplished through User-Agent string analysis, in order to determine patterns, which make it possible to associate the UA with one of the entries in the device database. When the User-Agent lookup returns a matching result, it is possible to identify any of the device characteristics stored in the database.
In the case of DeviceAtlas, there are over 160 device properties which can be returned in the API calls. Depending on the company and the business needs, identifying device characteristics is typically used for the following purposes:
- Mobile optimization
While RWD is getting more attention today, the largest websites use mobile optimization to make sure that all users get an optimal viewing experience. The one-size-fits-all approach is simply not enough, especially for e-commerce sites which focus on optimizing sales on mobile devices. Here are 10 examples of companies using device detection to optimize their online content.
- Targeting ads
Ad targeting is a common use case for a device detection solution. Making sure that ads look great and don’t reduce web performance is crucial for all ad platforms. The knowledge of visiting devices offers more targeting options and allows better campaign reporting for their customers. Read this article explaining 5 reasons why getting mobile ad targeting right is essential today.
- Mobile web analytics
A device detection solution integrated with a web analytics platform makes it possible to get a detailed web traffic view including all details of visiting devices. The granular data available may include device's make and model, OS, browser name, year released, screen size, screen resolution, connectivity, carrier ID, and many more. Learn more on how companies increase business with mobile web analytics.
Local or cloud detection
Some companies try to build their own device detection platforms but it is an inefficient approach which requires a lot of time and effort. There are hundreds of thousands of device and browser combinations with different User-Agent strings which would have to be tracked in order to make the solution accurate. Of course, device detection must be fast and lightweight, and also sophisticated enough to identify bots and crawlers, as well as devices that masquerade as something else, which is a common practice.
Companies who choose a provider specializing in device detection typically make the choice between a cloud-based, and a locally-installed detection service. The core mechanism of parsing User-Agent strings and looking them up in the database is the same for both. The main technical difference boils down to where the device data is stored, how the solution is deployed and what options are available.
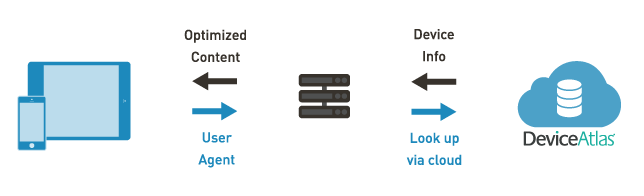
- Cloud-based device detection
Cloud detection means that the device detection provider’s server must be triggered in order to return device properties which makes this solution suitable for smaller websites. The number of detections per month is limited and the speed of detection can be slower comparing to the locally-installed solution.

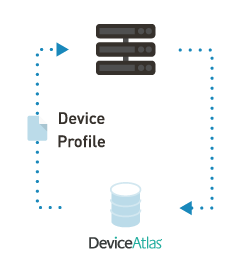
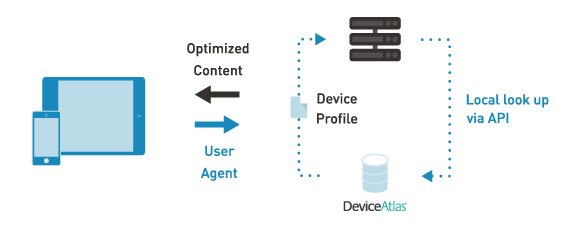
- Locally-installed device detection
The locally-installed device detection is a good fit for companies which don’t want to rely on a cloud-hosted service. In this option, the device data is stored locally in a device data file (in the case of DeviceAtlas it’s a JSON format) which can be downloaded and used locally for API calls. The data file should be updated on a regular basis to make sure all the latest changes in the database are included.

For the web, native apps and mobile operator environments.




