With mobile performance becoming a mainstream issue, there is a lot of debate and some misconceptions around how to address mobile visitors. Is responsive superior to adaptive? Should visitors be redirected to a mobile-specific experience? We put together a list of the most common myths that specifically relate to building adaptive websites and using device detection.
Adaptive design generally means that there's a specific HTML/CSS for each device type to address differences between devices and connectivity levels.The owner of the website makes an arbitrary decision on what content to load so that web performance and conversion rate are optimal regardless of the device type. Responsive design is an alternative approach in which exactly the same content is sent to all devices and then rearranged at the browser level to fit the browser's width.
Given that adaptive has been around since the early days of mobile web browsing, there are many myths around it that may influence business decisions on choosing the best option.
Myth 1: Everyone uses an iPhone or a Samsung Galaxy S
Here at DeviceAtlas, we often come across companies who think that today everyone uses a capable, high-end device. If everyone uses a really fast device then there's no need to focus on mobile performance, right?
The reality is a lot more complex. According to our web traffic statistics, there are hundreds of thousands of phone models, phone makers, screen resolutions, screen sizes, or software variations actively used. Even when you look at just one model, there may be many distinct variants. For example, in the DeviceAtlas database there are over 50 versions of Samsung Galaxy S5.
Myth 2: High-end phones can always deliver great web performance
Using a high-end device doesn't always guarantee acceptable loading times. There are many variables affecting web performance, such as a phone's capabilities, connectivity, data plan, or available network. Assuming that someone using a high-end phone always has fast download speeds at their disposal is extremely risky.
To give you an idea, Open Signal provides some interesting statistics showing the proportion of time users get access to a 4G network. For example, for the UK it's 43-64%, while for Italy it can get as low as 37%. At the same time, average website loading time over a 3G network is as long as 19 seconds according to Google's study.

Myth 3: Adaptive will destroy your SEO
There’s a lot of debate on how to make your web design best support your search rankings on mobile. You may have heard that sending users to a separate mobile site is bad practice that confuses both users and the search engine. But the truth is quite the contrary.
You won’t harm your search rankings just by going adaptive. At the same time, choosing responsive won’t "automagically" boost your positions in Google. What’s important for mobile SEO is that your website is mobile-friendly, which means that it looks and works great on smartphones.
That being said, adaptive website owners must pay particular attention to URLs, which must be accessible on all devices. It would be bad practice and harmful for SEO to maintain desktop-only pages which redirect mobile users to the home page or to a page with a different content than for desktop users.
Myth 4: Adaptive is old-fashioned and it’s going away
Nope, if anything the opposite is true. Offering a mobile-specific experience may sound to you like an old-fashioned approach originating in the early 2000s when phones were simply unable to display anything more than a simple WAP page. The truth is that today there are many levels of adaptation you can use. The ultimate goal is to make sure that the experience is optimized for all devices and consistent across all platforms.
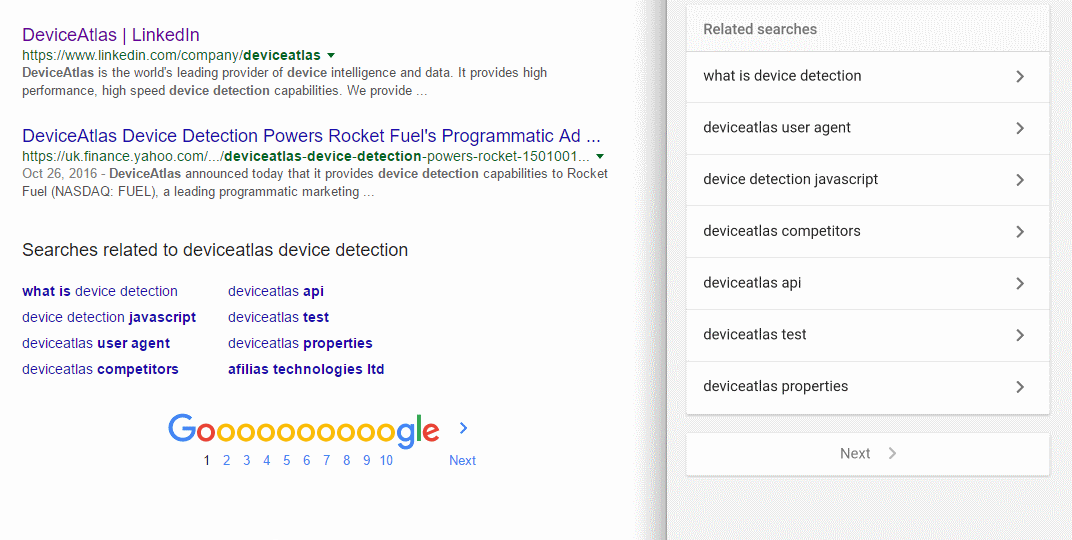
This is exactly what Google does on its website. Just have a look at how Google approaches related searches on desktop and on mobile. These sections are designed differently to better address the needs and expectations of users on different devices.

On our sister site mobiForge we recently published a new research on how the top 100 Alexa websites approach their mobile web design. The result was that fully 80% of the most visited websites use adaptive, not responsive.
Myth 5: Adaptive design based on device detection makes your website slower than RWD
You might have seen some workflow diagrams comparing responsive and adaptive techniques which show that adaptive makes your site slower because there’s one extra step: a device lookup.
While it may seem reasonable, it's not the case at all! Device detection solutions make it possible to detect a device server-side in a few millionth of a second which has a negligible impact on your site’s performance.
Responsive websites can be extremely sluggish to load even though device lookup is not required. What makes a website slow to load on mobile is sending unnecessary and unoptimized assets to the user’s device which is the case for many responsive sites.
Myth 6: Adaptive design needs a mobile-specific URL
Some adaptive websites redirect users to a mobile-specific URL, such as mobile.nytimes.com or m.facebook.com. According to Google, mobile URLs are okay to use—they call this technique separate URLs and it's listed among Google's acceptable approaches to making your website mobile friendly (together with responsive and dynamic serving).
However, a lot of websites adapt content based on the user’s device without changing the URL which in fact may be a better practice in terms of UX and performance. This technique is sometimes called RESS (REsponsive web design with Server-Side elements) and it boils down to selectively loading website components that look and work great on the requesting device. Those elements that aren’t tailored for that particular device are not loaded at all improving web performance and reducing necessary bandwidth.
Myth 7: Adaptive design and device detection are against the 'One Web' principle
There seems to be a perception that adaptive design, based on serving device-optimized experiences, is against the ‘One Web’ principle. And this is also a common myth.
Coined by the World Wide Web Consortium (W3C), the ‘One Web’ concept encourages web designers to take into consideration all devices that visitors may use to access websites. However, bear in mind that ‘One Web’ doesn’t imply that exactly the same information should be available in exactly the same way across all devices.
The context of mobile use, device capabilities, bandwidth issues and mobile network capabilities all affect the representation. Some services are more suitable for and targeted at particular user contexts. This means that adaptive design and device detection are essential for the ‘One Web’ concept to actually improve UX on all devices.



