What are Client Hints?
User-Agent Client Hints (UA-CH) is a Google proposal that changes how certain browsers identify themselves to web servers. In summary, the proposal removes granular information such as device model, operating system version and granular browser version details from the traditional User-Agent header by replacing these tokens in the User-Agent header with unchanging placeholders.
The following example shows the change to a typical Android phone (Huawei P30 Pro) User-Agent header, before and after the UA-CH change:
Mozilla/5.0 (Linux; Android 11; VOG-L09) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.4472.120 Mobile Safari/537.36
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Mobile Safari/537.36
In browsers supporting UA-CH the granular information thus removed can obtained in two ways:
- Via JavaScript APIs in the browser
- By requesting additional UA-CH headers to be sent by the browser with each subsequent request
The proposal is managed in the Web Incubator Community Group (WICG). The full specification can be read on the WICG's GitHub page along with a list of issues.
Since around May 2023 User-Agent Client Hints are now fully rolled out in current versions of Chrome and Edge. Web servers can thus expect a large proportion of traffic to present using these headers and a reduced User-Agent string. For Android devices in particular about 2/3 of web traffic for most websites is now sending reduced User-Agent headers and corresponding UA-CH headers.
Contents
The remainder of this page is divided into the following sections:
- What are Client Hints?
- DeviceAtlas support for User-Agent Client Hints
- Developer considerations
- Capturing and processing UA-CHs
- Testing tools
DeviceAtlas support for User-Agent Client Hints
DeviceAtlas fully supports User-Agent Client hints since version 3.0 of our SDK, available in all supported languages. The API is method-compatible with previous versions but the inherent nature of UA-CH means that developers should pass all UA-CH headers to the DeviceAtlas API in addition to the User-Agent header in order to maintain product functionality.
Version 3 of the DeviceAtlas API consumes a differently-formatted data file than previous versions of the API. Customers can set this new format to be the default from their Account / Data File Options page. Alternatively, the file format can be specified with parameters to our download link. You can build data download URLs by testing options on our JSON Data File Download page.
Developer considerations
UA-CHs introduce many additional considerations for developers such as working around the first visit issue and delegating hints permissions for third-party origins and iframes. You can read more about these considerations in our User-Agent Client Hints Developer Considerations Guide.
There are several different scenarios where the precedence of UA-CH and the User-Agent header must be considered. Our DeviceAtlas and UA-CH header precedence page describes the logic used by DeviceAtlas in different contexts.
Capture and processing of User-Agent Client Hints
User-Agent Client Hints and JavaScript
UA-CHs are normally obtained from HTTP headers or via a JavaScript API in the browser. However, for some use cases it may be desirable to capture UA-CHs in JavaScript from the browser but in a header-like format that can then be sent to a server as part of an existing payload for analysis by DeviceAtlas. This code may be useful for customers with integrations with publishers, to share with their publisher partners to facilitate capture of client hints, or for publishers for their own use. You can read more about this in our Capturing User-Agent Client-Hint data from the browser with JavaScript guide.
Configuring your web server to support User-Agent Client hints
Our Configuring NGINX and Apache to support User-Agent Client-Hints guide explains how to configure NGINX and Apache to request UA-CHs from visitors to your website.
OpenRTB and User-Agent Client Hints
 The OpenRTB protocol has been updated to support UA-CH since version 2.6 of the specification was released in 2022. With the newest update, the OpenRTB specification now explicitly defines how to populate the ua attribute and the sua attribute in the case where a browser supports User-Agent Client Hints. You can read more about this in our blog post at the time.
The OpenRTB protocol has been updated to support UA-CH since version 2.6 of the specification was released in 2022. With the newest update, the OpenRTB specification now explicitly defines how to populate the ua attribute and the sua attribute in the case where a browser supports User-Agent Client Hints. You can read more about this in our blog post at the time.
SSPs and DSPs can learn how to convert back and forth between OpenRTB SUA objects and conventional HTTP headers with sample code from our User-Agent Client Hints and OpenRTB guide. These examples also cover the use case of parsing JavaScript-source userAgentData to the OpenRTB SUA format.
Obtaining UA-CH in the first request
Google have proposed a mechanism for obtaining UA-CH in the first request from a new browser by utilising the ALPS extension to TLS. Our Obtaining high-entropy User-Agent Client Hints in the first request page discusses the details.
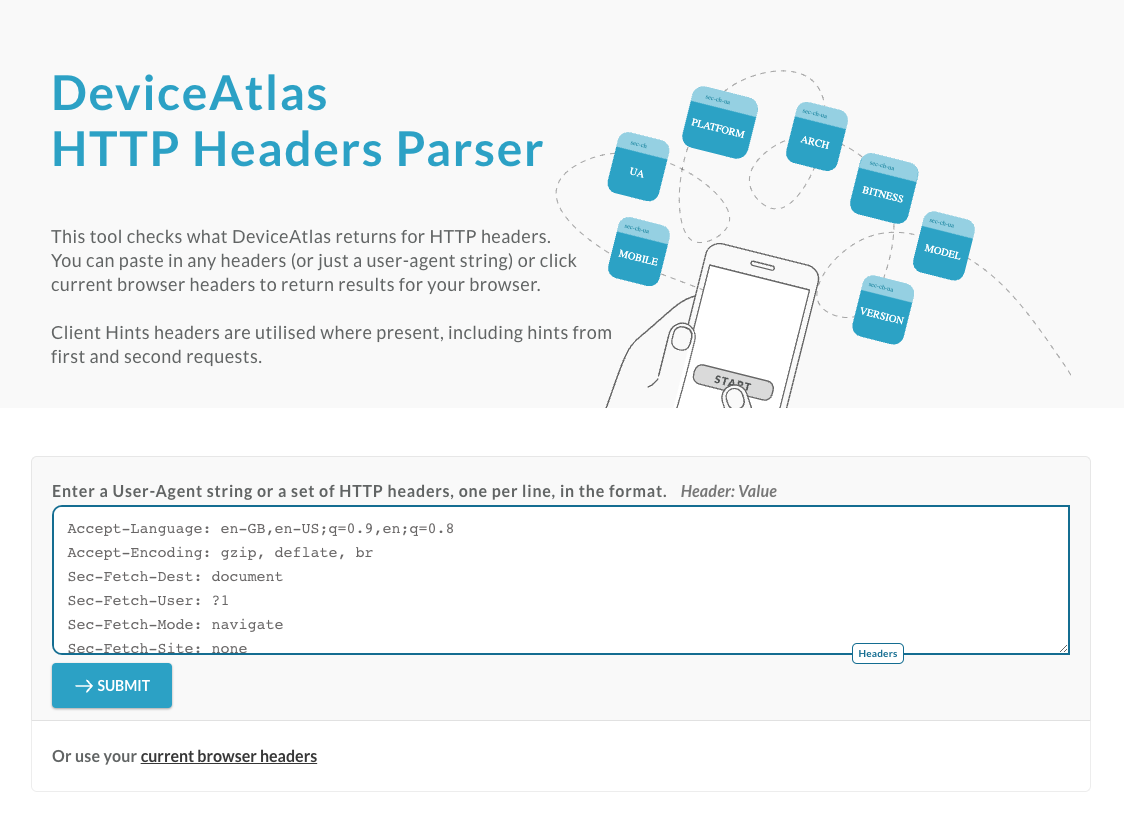
Testing tools
The DeviceAtlas Header Parser permits you to test any HTTP headers or to use and see all of the headers sent by your current browser, including User-Agent Client Hints.